Enable tag html in a field!

A body field within block has’t a html formatter by default, to enable this function follow the steps below.
In first place
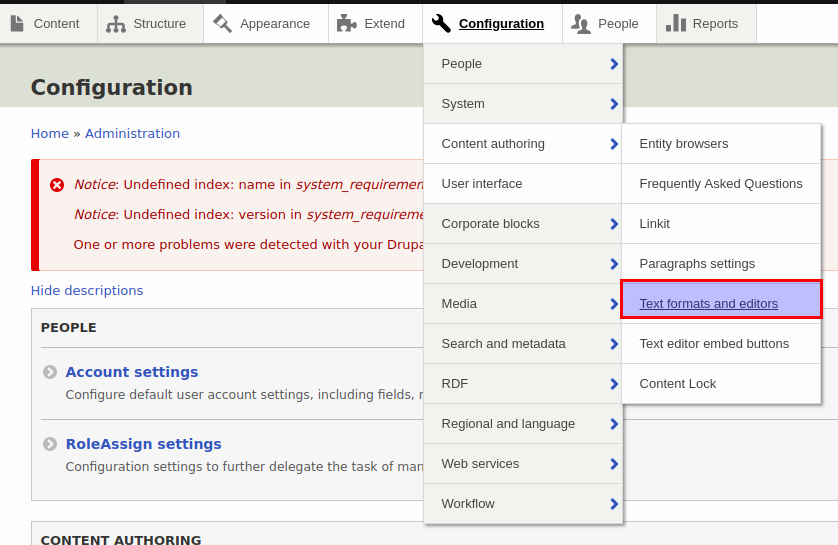
Go to admin panel, in this url “Content authoring/text formats and editors”

In second place
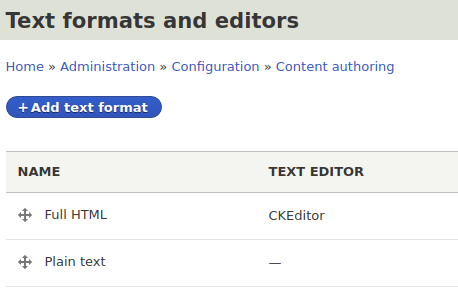
Press button “Add text format”

In third place
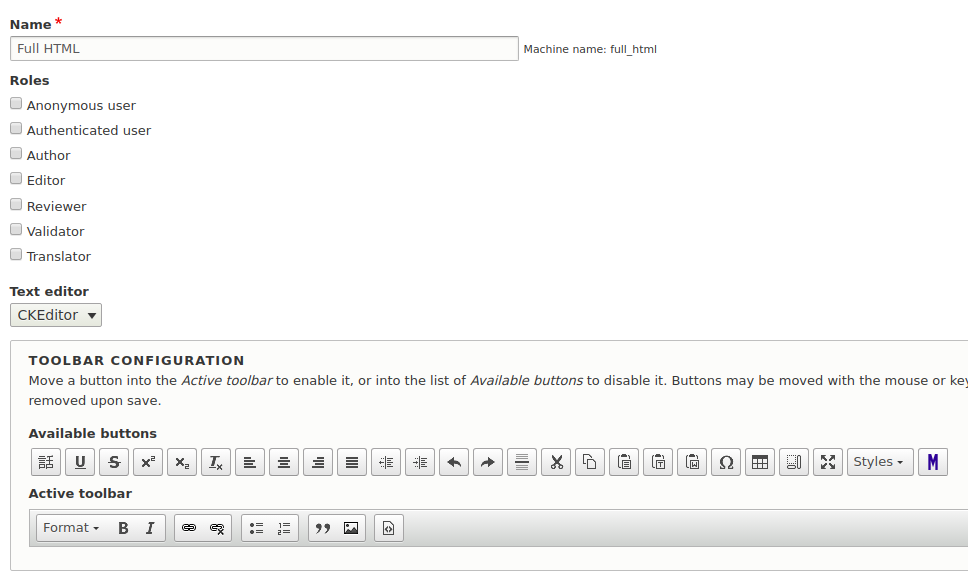
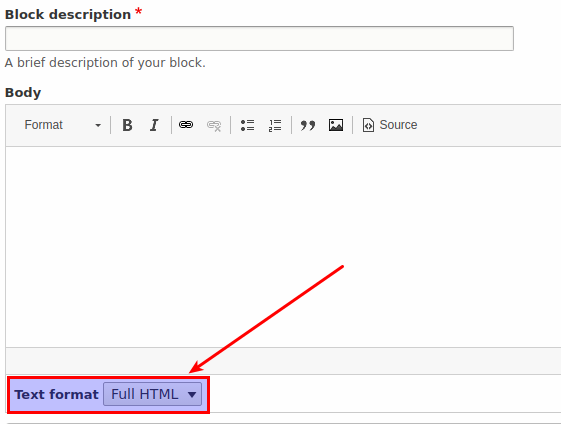
We have posivility add content HTML to ours Drupal field using CKEditor tecnology, the CKEditor is the default text editor in the Drupal 8 system. We willn’t need to add any modules or libraries in order to use it. It is a fantastic tool!.
In this image we can to see that can add buttons with different options by CKEditor.

In four place
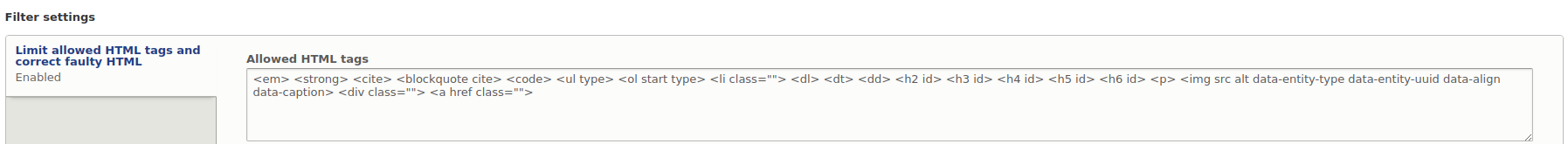
A list of HTML tags that can be used. By default only the lang and dir attributes are allowed for all HTML tags. Each HTML tag may have attributes which are treated as allowed attribute names for that HTML tag. Each attribute may allow all values, or only allow specific values. Attribute names or values may be written as a prefix and wildcard like jump-*. JavaScript event attributes, JavaScript URLs, and CSS are always stripped.

In five place
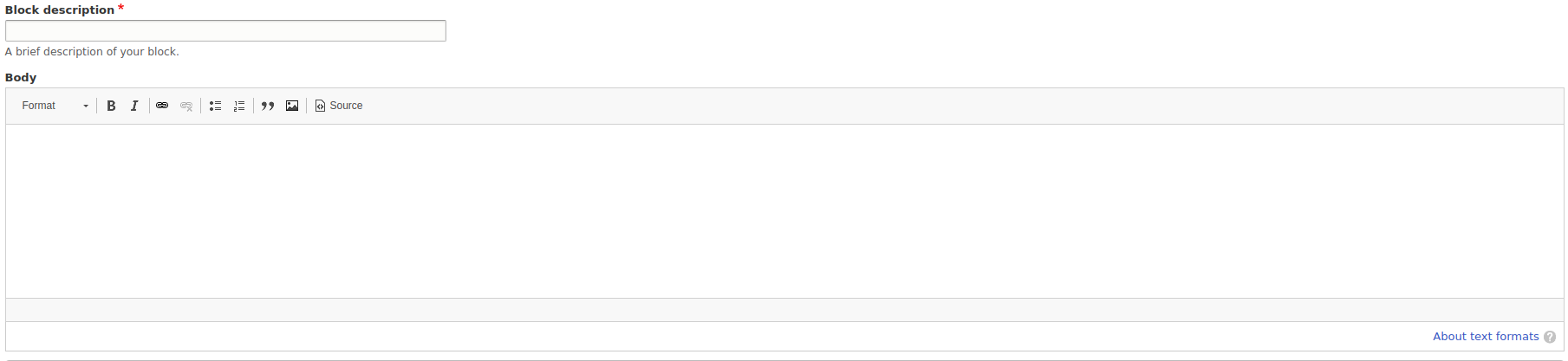
Accept these change and we going change the field options from a basic block. For example in this url we can to edit this opcions.

In six place
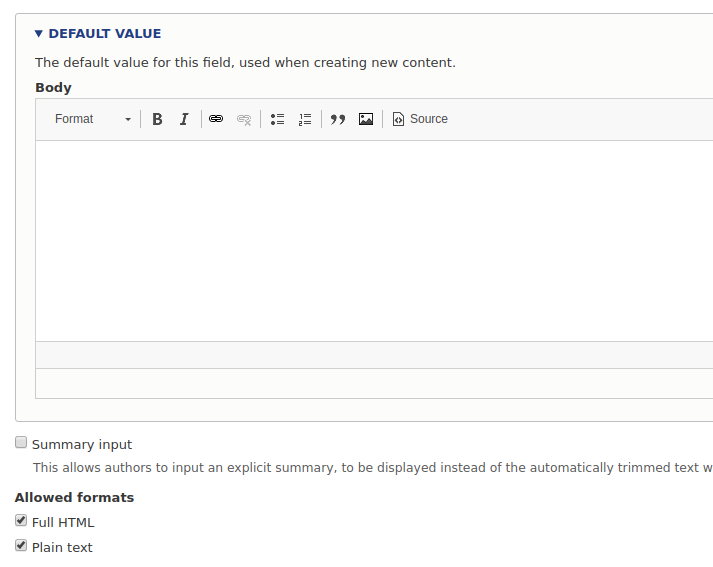
we are going to enable the checkbox under “Allowed format” of the type of format we just created.

Now when you create a basic block its fields are displayed in this way. You can enter HTML tags and it will be traskated.
Now

Before